裤衩/小蓝官方制作的脚本触发客户端素材教程,非常的详细,非常的全面,如果没有购买插件,记得找裤衩官方购买插件后,在跟着教程学习。教程转自裤衩官方,版权归裤衩官方所有。
一.功能介绍(永久卡用户专享)
1.脚本或者公屏信息可触发客户端不放固定内容
2.触发的内容包括序列帧动画(分循环动画及一次性动画)、图片、文字、信息框、音乐、声音,展示如下:
①一次性序列帧动画示例:
②图片示例:
③文本示例(后期加入带背景图片):
④信息框示例:
二.配置文件及素材
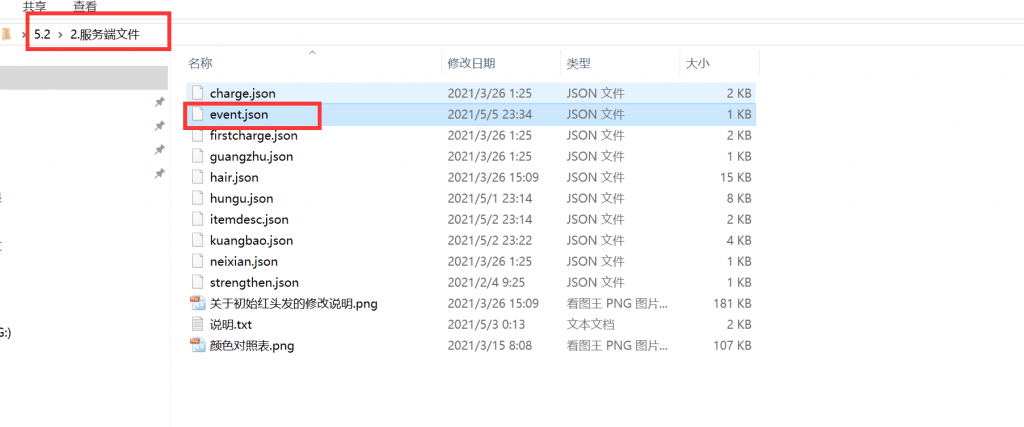
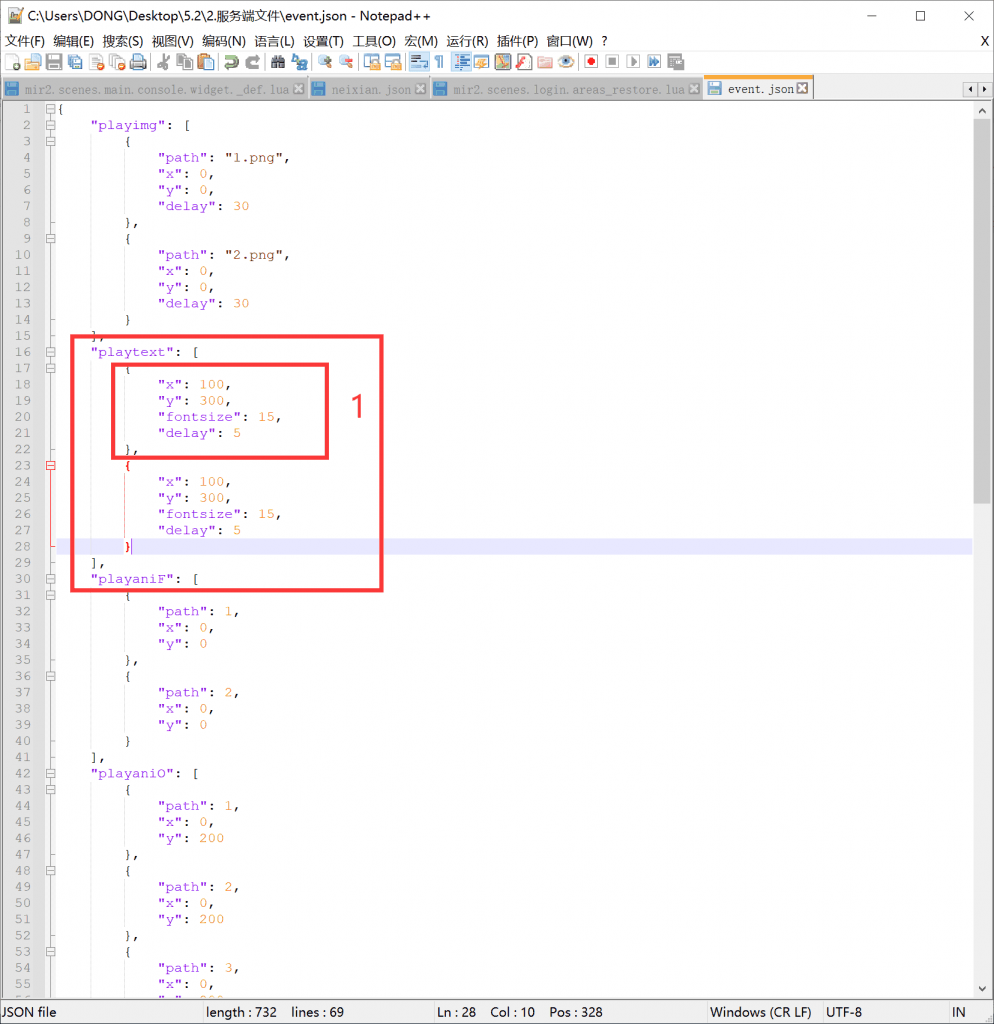
1.客户端配置文件在我的包里服务端文件的event.json,文件内的坐标泛指以屏幕中间为原点

2.文件所在素材位置在

二.添加文本
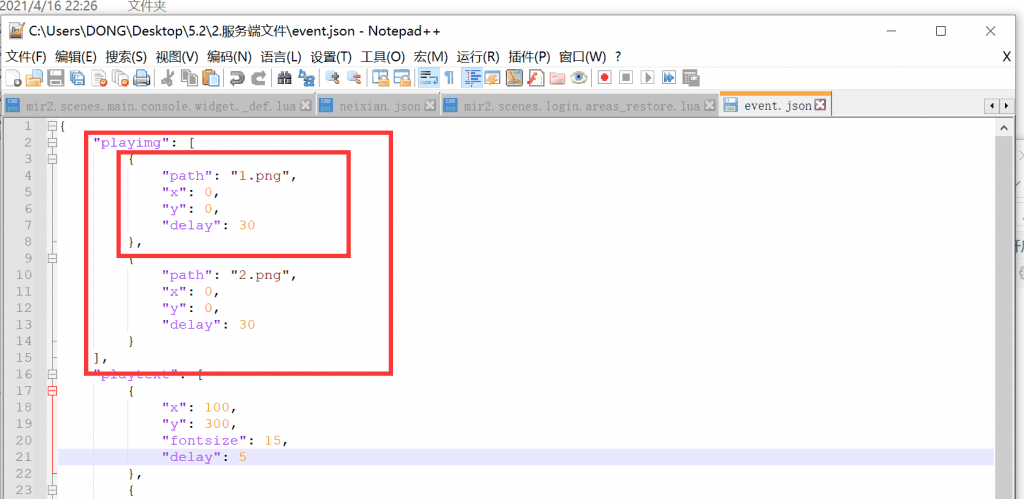
1.event.json中在playtext下新建一个如图这样的数据,其中x为左右偏移,y为上下偏移距离,fontsize代表文字大小,color代表文字颜色,delay代表文字显示的时间

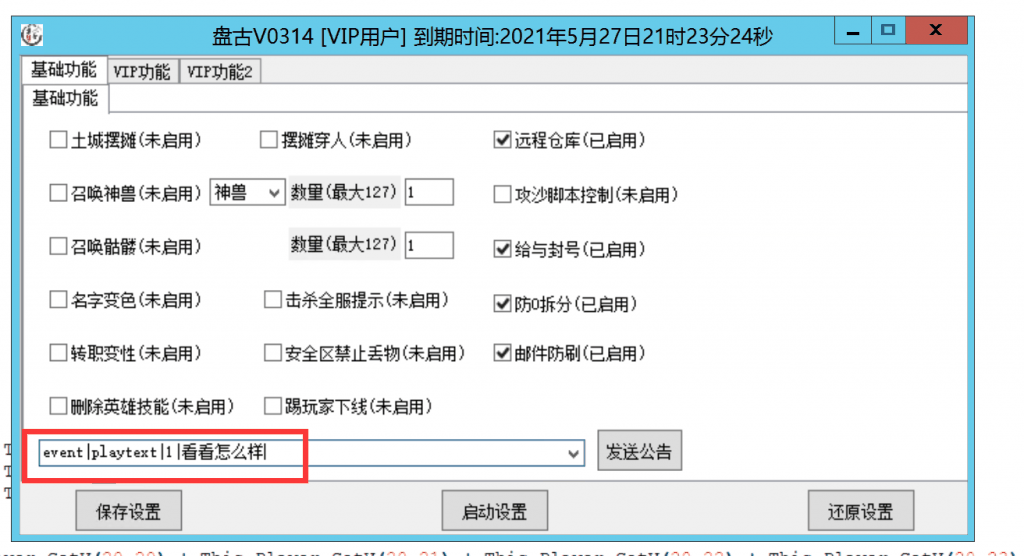
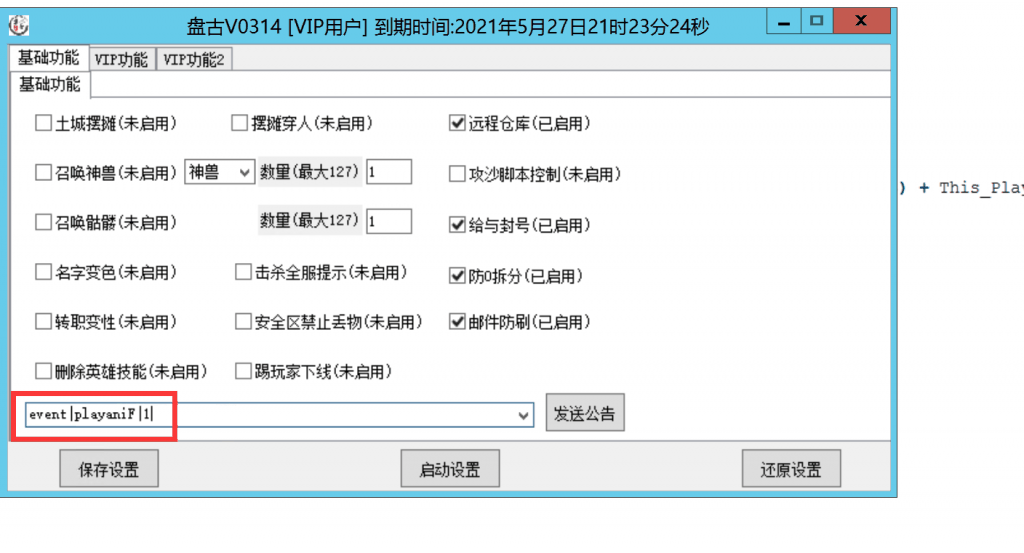
2.脚本配置方法,通过脚本命令,发送信息(我用的盘古发送公屏信息模拟发送信息)

其中event为固定前缀,playtext为播放文本,1为刚才添加的第一个数据,”看看怎么样”为文本内容
3.脚本发送例子如下:
①个人文本
This_Player.PlayerNotice('event|playtext|1|看看怎么样',0)②公屏文本(如果想用公屏的话建议用公告)
ServerSay('event|playtext|1|看看怎么样',0)三.添加序列帧动画
1.序列帧动画分为循环跟一次性,所用素材放在\rs\pic\event\animation

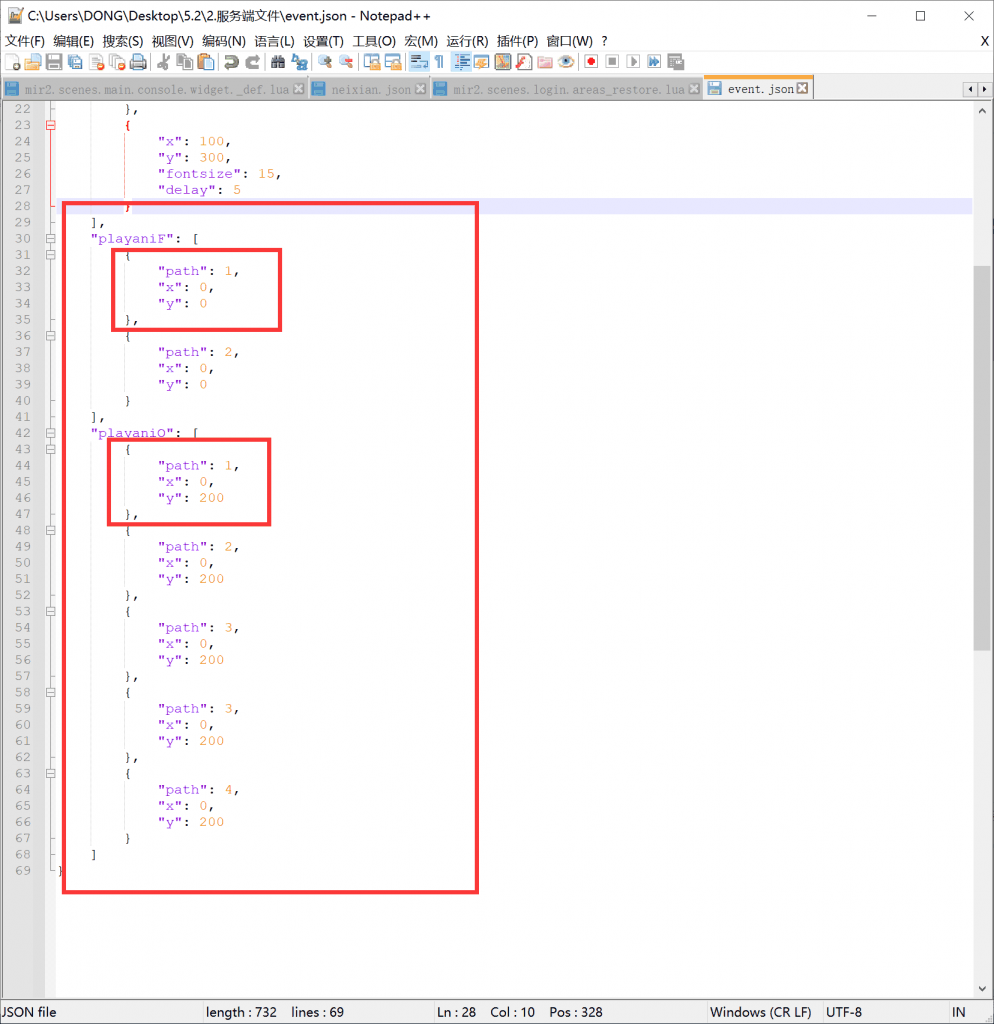
2.event.json中在playaniF(循环动画)playaniO(一次性动画)或者下新建一个如图这样的数据,其中x为左右偏移,y为上下偏移距离,path为素材路径\rs\pic\event\animation内,1开头依次递增的png序列(注意png小写)

3.脚本配置方法

其中event为固定前缀,playaniF为播放动画,1为刚才添加的第一个数据的path下的动画(playaniF为循环播放,playaniO为单次播放)
3.脚本发送例子如下:
①个人动画
This_Player.PlayerNotice('event|playaniF|1',0)②公屏动画
ServerSay('event|playaniF|1',0)三.添加图片
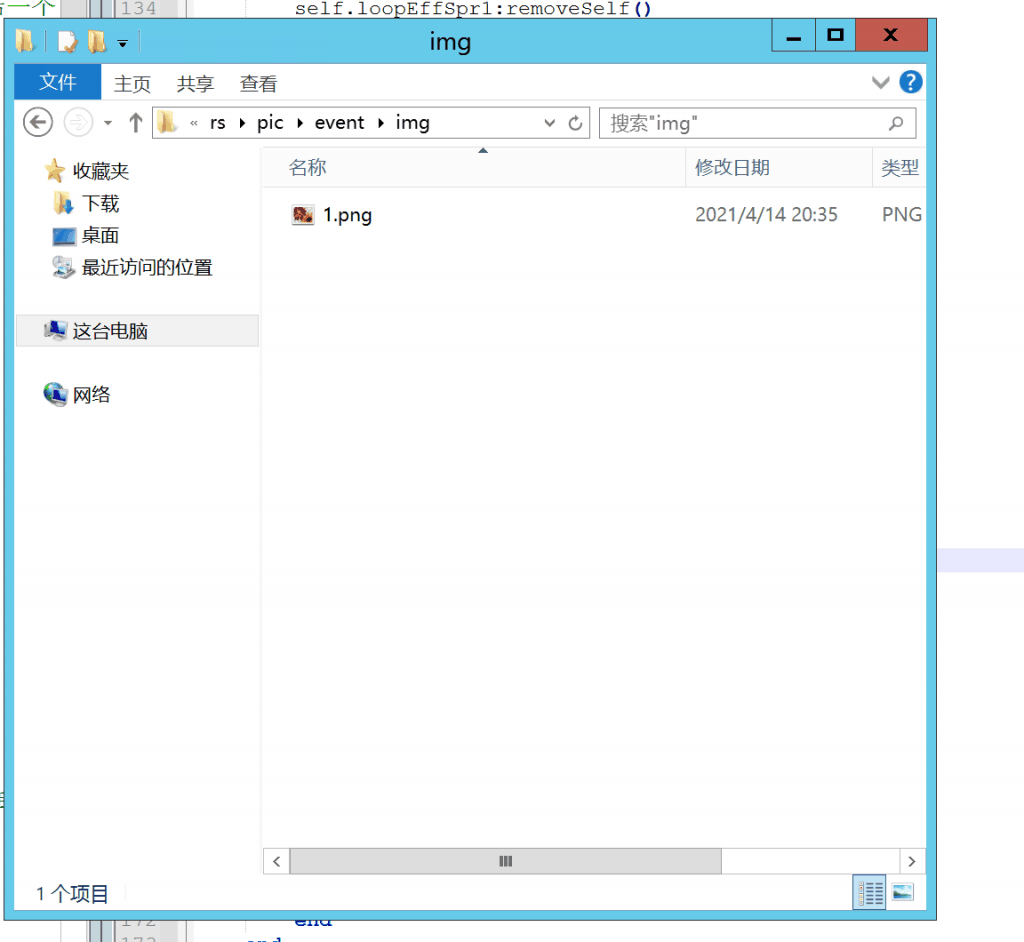
1.所用素材放在\rs\pic\event\img

2.event.json中playimg新建个数据,其中x为左右偏移,y为上下偏移距离,path为素材路径\rs\pic\event\img内的文件名字。例如1.png代表播放\rs\pic\event\img\1.png,delay为图片显示时间

3.脚本配置方法

其中event为固定前缀,playimg为播放图片,1为刚才添加的第一个数据的p图片
3.脚本发送例子如下:
①个人图片
This_Player.PlayerNotice('event|playimg|1',0)②公屏图片
ServerSay('event|playimg|1',0)四.弹出信息框
1.该功能很简单

其中event为固定前缀,msgbox为弹出信息框框,”信息窗口测试”为信息框内容
2.脚本发送例子如下:
①个人信息框
This_Player.PlayerNotice('event|msgbox|信息窗口测试',0)②公屏信息框
ServerSay('event|msgbox|信息窗口测试',0)五.播放音乐(循环音乐)
1.音乐所用素材放在mp3文件夹下,最好放在服务端热更mp3,放在客户端有时不生效,原因未知

其中event为固定前缀,playmusc为播放音乐,1代表播放mp3文件下的1.mp3文件
2.脚本发送例子如下:
①个人播放音乐
This_Player.PlayerNotice('event|playmusc|1',0)②公屏信息框
ServerSay('event|playmusc|1',0)六.播放声音(单次声音)
1.音乐所用素材放在mp3文件夹下,最好放在服务端热更mp3,放在客户端有时不生效,原因未知

其中event为固定前缀,playsound为播放声音,1代表播放mp3文件下的1.mp3文件
2.脚本发送例子如下:
①个人播放声音
This_Player.PlayerNotice('event|playsound|1',0)②公屏信息框
ServerSay('event|playsound|1',0)七.移除全部
1.移除全部

其中event为固定前缀,removeall为移除全部(动画,图片,文本,声音,音乐)
2.脚本发送例子如下:
①个人信息框
This_Player.PlayerNotice('event|removeall',0)②公屏信息框
ServerSay('event|removeall',0)八.分项移除
分项移除也比较简单

其中event为固定前缀,remove为移除,playimg为移除图片
2.脚本发送例子如下:
移除图片:
event|remove|playimg
移除动画:
event|remove|playaniF
event|remove|playaniO
移除文本:
event|remove|playtext
九.技能素材
1.控制的素材为原版skillMagic.json中技能的beatenFrame(且技能必须有beatenFrame)素材,触发的技能素材他人可见,但是没有伤害,自行搭配脚本造成伤害
2.调用噬魂沼泽示例代码为(53为技能的uid编号)
event|targetmagic|533.效果展示如下图:

十.仅自己可见动画(进阶版)
1.控制的素材为kcAnimation.json中动画素材,触发的动画素材仅自己可见,显示在自己身上,可自行在改文件添加,该动画的特点就是可以调用坐标调整工具生成的placement坐标文件,所以繁琐调整素材坐标
2.文件格式解释:
uid:动画编号
rsc:素材所在文件夹
frame:素材的图片数量
delay:播放速度,数值越小播放越快
blend:true透明,false不透明
autoRemove:播放后消失
noForever:是否循环播放,如果ture一次性播放
3.调用暴击示例代码为(1为动画的uid编号)
event|playAniOnlyMe|13.效果展示如下图:

十一.他人可见动画(进阶版)
1.控制的素材为kcAnimation.json中动画素材,触发的动画素材他人可见,显示在自己身上,可自行在改文件添加,该动画的特点就是可以调用坐标调整工具生成的placement坐标文件,所以繁琐调整素材坐标
2.文件格式解释:
uid:动画编号
rsc:素材所在文件夹
frame:素材的图片数量
delay:播放速度,数值越小播放越快
blend:true透明,false不透明
autoRemove:播放后消失
noForever:是否循环播放,如果ture一次性播放
3.调用暴击示例代码为(1为动画的uid编号)
event|playAniCanOtherSee|13.效果展示(跟上一个一样,只是加了他人可见)如下图: